Google has an amazing tool that helps you to understand the speed of your website.
Since Google measures ‘load time’ as one of its many quality scores to determine your websites search rankings, it’s worthwhile making sure it’s running efficiently.
To check your website load time, search Google for ‘page speed insights’ – Which is a Google developers tool.
Simply add your website URL into the ‘analyse bar’ and the tool will begin to scan your site for the load speed.
When complete, the tool will give you two different scores. The first will be your mobile speed load time, and the second will be your desktop speed loading time. Both will be given a score out of 100. Your score will be coloured in a traffic light system – if its coloured green, you are looking good, yellow isn’t too bad, and red is obviously bad.

You should aim to get either yellow or green (if you are using certain wordpress plugins, you may only be able to reach yellow)
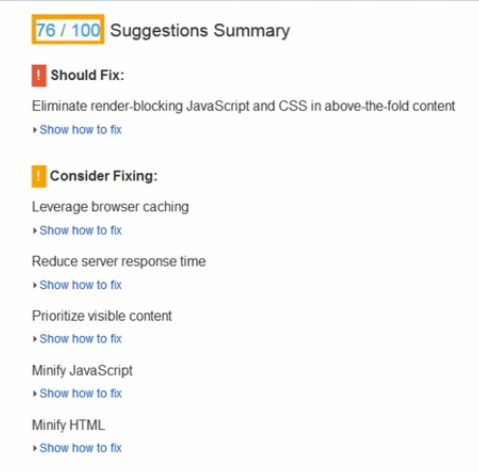
Under your score, you will be given suggestions on how to fix problems that are hampering your websites load time.
Some of the standard issues are to resize images on your site that are much too large – and what to resize and compress them to.
Other common issues are minifying your CSS and JavaScript. The reason being is that when a web theme is created, the coder tends to add extra information than the website really needs.
In the past, what we used to have to do is take these issues and run them through separate tools to optimise them to the recommended sizes.
But now the Google developers tool offers the problem being fixed for us. Google copies the files you already have and compresses them down to the optimum size they need to be – streamlining your load time. By scrolling further down the page of the platform, you will see that you are able to download the new files to our desktop then upload them to our server, replacing the old files.
There are two ways you can upload your new files to your server. The first is hiring a freelancer (fiverr.com) to do it for you. If you are able to take a screenshot of your speed score and send him your new files, the freelancer will see you know a thing or two and won’t charge you much at all for the service.
The second is doing it relatively easily yourself using FTP (Filezilla). Filezilla can be downloaded easily for free from a simple Google search – When you arrive on the download site be sure to click the button ‘download filezilla client’ then you can use the program to connect to the back end of your website and upload your new files to it. Be sure to remember to open an FTP account on your cpanel first. (there are many Youtube tutorials to show you step by step).
There you have it! This one tip may be all you need for your website to rank page one.
Check out my previous blog ‘is your website mobile friendly?’ to further enhance your chances of greater page rankings.
